Interactive Images and Interactive Stories
Discussion on JISC’s oer-discuss list led me to these two sites, that provide services for interactive images:
-
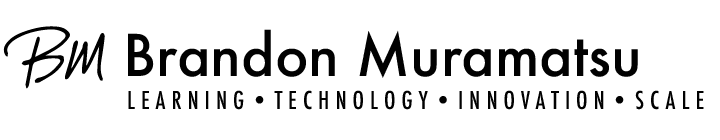
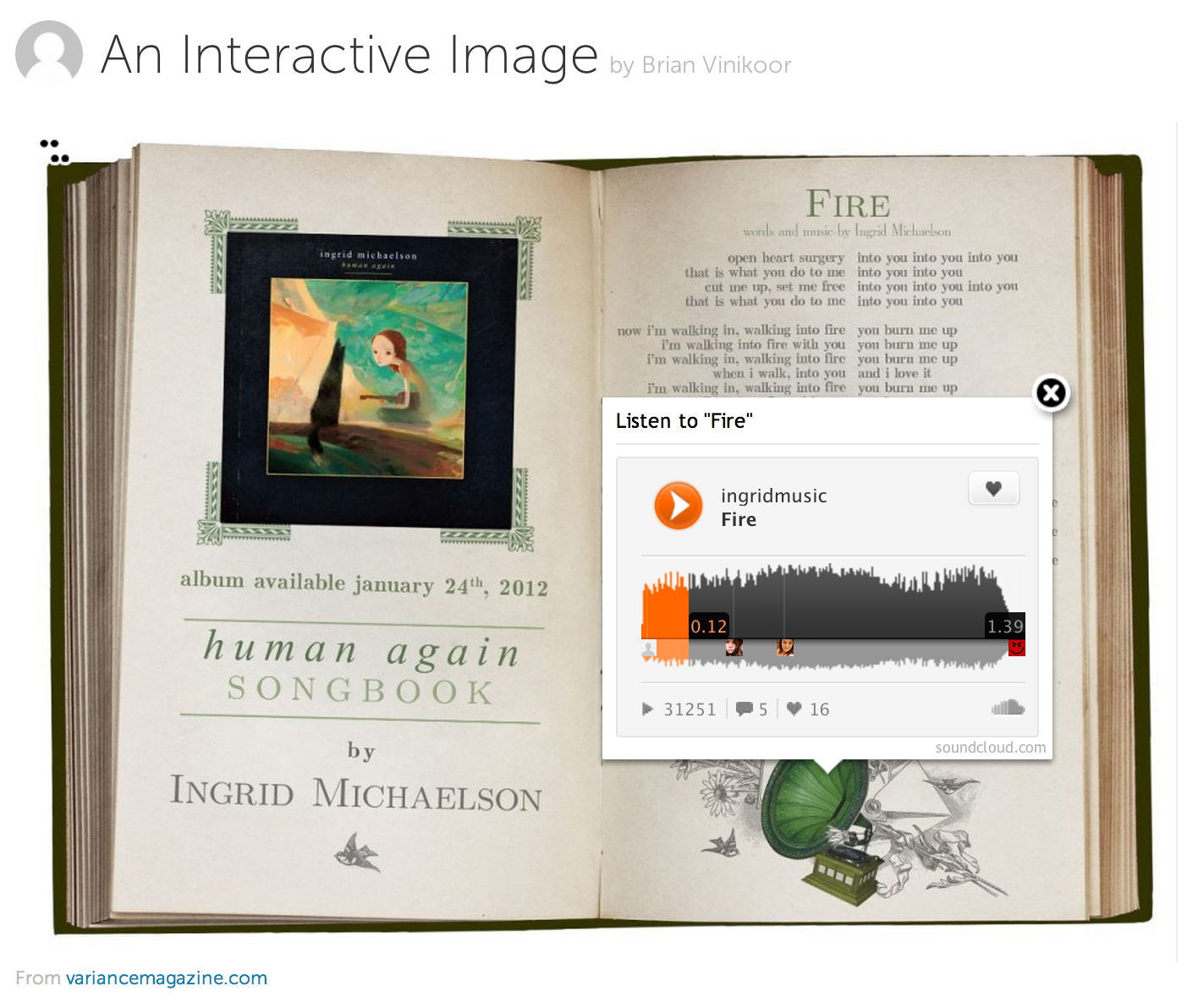
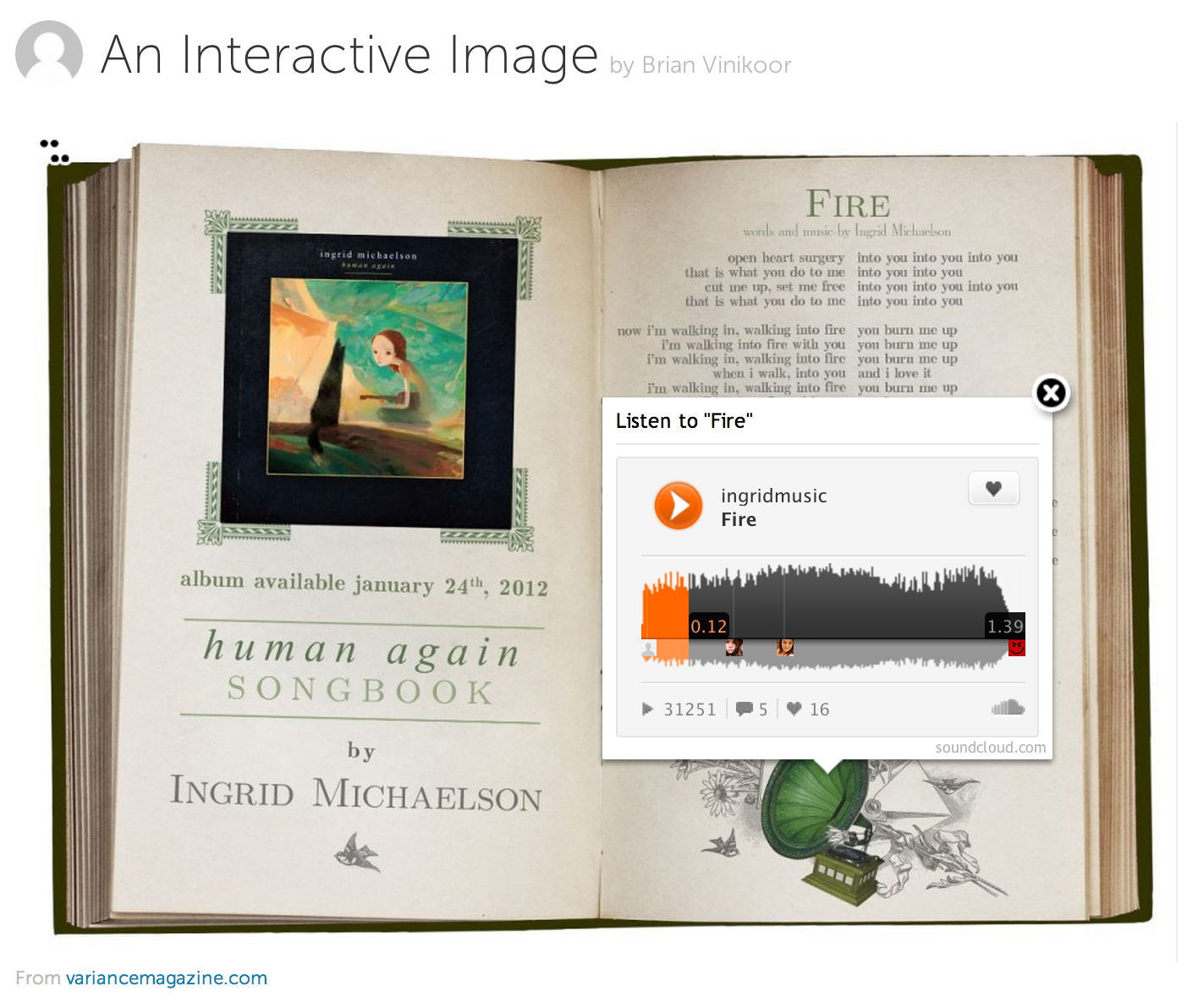
ThingLink: This one interesting to me, not the least of which I could figure out what it did right away. (It was only after a second trip, and using a laptop and not iPad could I figure out what was going on at Stipple below.) I like the notion of annotating on top of images, or even whole books, with multiple forms of media. I can also see the value in embedding these “interactive images” elsewhere.
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
-
Stipple: Pat Lockley on the mailing list said, “This makes a lot of reuse tracking claims – not sure if they will hold true but might appeal to some.”
While I think it’s possible to use the service to track reuse, frankly it seems way to complex to expect academics to use it for their images. Or even for regular users to try and use or reuse the stippled image.
I think it’s better for allowing annotations to exist on top of the image, and to do so in a deliberate way. But frankly, I’d rather see a right click action on the image or a mouseover to facilitate interaction with the image and reuse. And I’d like to know that I was serving the image, and not Stipple or Amazon S3. If Stipple dies or S3 goes down, I can’t access my image. Not having the functionality of the javascript is one thing, not having the content is bad. (Though this also applies to ThingLink.)
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
And then there’s this one for interactive stories:
- InkleWriter: EdSurge says: “The storytelling tool provides a straightforward interface to create multiple scenarios for any narrative.” Pretty cool, ala Choose Your Own Adventure.
(EdSurge Instruct: November 29, 2012)[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]