Website Update (2012)
Hello there! I’ve been too busy to really keep up with my website, but I finally got a chance to finish what I started back in September of 2010 and with the new theme I implemented last December/January.
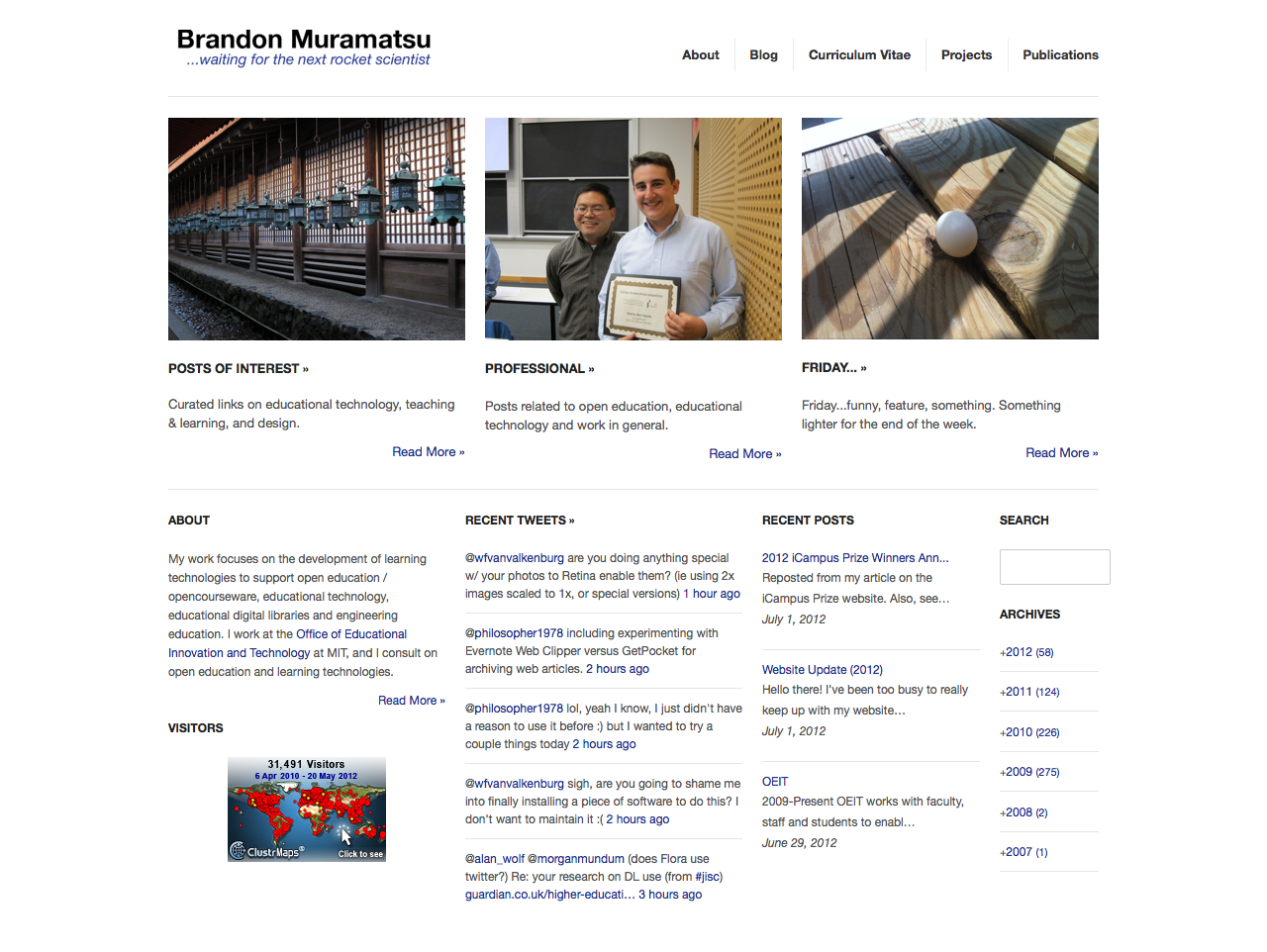
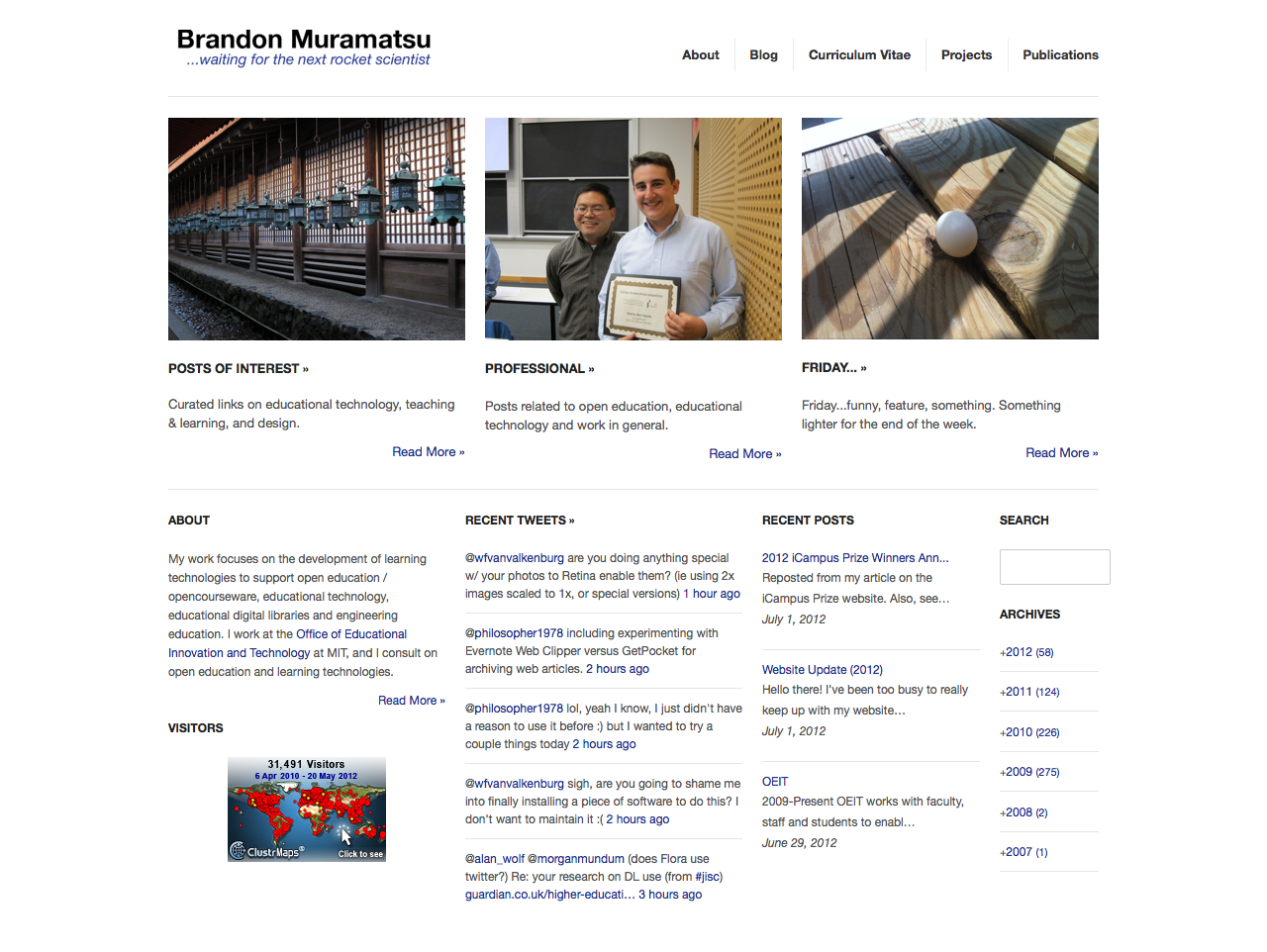
I introduce to you my “new and improved!” website.
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
The basics:
- WordPress 3.4.1: My site runs on WordPress.
- Reaction Theme: Reaction is a responsive theme that uses HTML5, CSS3 and JavaScript to automagically adjust the display of the site based on device (computer, tablet, smartphone).
The design:
- My homepage design is now “static”. I decided I wanted to convert the site to be more professionally focused and drive visitors to: Posts of Interest and Professional posts. You can still access all of my posts from my Blog page.
- I’ve dramatically improved my portfolio of Projects. The theme I’m using is designed to showcase photos and such, I’m using it to highlight my past professional projects.
- To make my posts more visual I try to add an image or quote whenever I can. On my homepage, I’m going to manually update the images for each of the categories. I’ll try and take a new relevant photo each month to put on the homepage.
- I’m focusing on using HTML5 over Flash wherever possible for video. And I’m transitioning to PNG image files because they’re scalable vector graphics that help to future proof my website for high pixel density devices. I’ll keep my photos as JPG, but will start increasing the resolution (more pixels) from here forward (about 2700 pixels on the largest dimension).
- I try and provide attribution whenever I include a quote or media from another source. I use various conventions including: Source or Photo, links to the original media, and license information when it’s available. I use CSS styles, such as
<div class="mura-citation">Source: Brandon</div>, to style attribution information. - There’s one edit to the theme’s files in this iteration of my website! This makes me really, really happy! Ever since I moved my website to WordPress, I’ve done quite a bit of customizations to the theme files, which makes it more challenging and time consuming to accomodate theme updates. (What did I do this time? I force display of my “professional” posts via the RSS feed on each page. There’s quite a bit of customization of the theme’s CSS, but thankfully the them includes option to override its CSS styles within the theme’s options.)
The details (plugins and extras):
- BackUpWordPress: Automates local backups of WordPress. (Just make sure you have enough space for you site + the backups this creates!) “Simple automated backups of your WordPress powered website.”
- Collapsing Archives: A pretty display of blog archives with many customization options. “Allows users to expand and collapse archive links like Blogger.”
- Clustr Maps: A bit of code to show a world map that shows where visitors have come from, used in the footer.
- Dublin Core for WordPress: Embeds Dublin Core metadata in each page. “Inserts Dublin Core metadata (title, author, creation date, etc.) as meta tags for posts and pages. Small options screen in admin area.”
- Enable Media Replace: Replace media (image) files and update the database to point to the new image. It’s been especially useful swapping in higher res images to help Retina enable my website. “Enable replacing media files by uploading a new file in the “Edit Media” section of the WordPress Media Library.”
- Google Analytics for WordPress: I’m back to Yoast for this Google Analytics plugin. “This plugin makes it simple to add Google Analytics to your WordPress blog, adding lots of features, eg. custom variables and automatic clickout and download tracking.”
- JetPack: Automattic’s plugin to add a bunch of common plugins to self-hosted WordPress sites. I use it for WordPress.com stats, Sharing (Twitter, Facebook, Email), Contact Form, and Extra Sidebar Widgets (recent tweets). “Bring the power of the WordPress.com cloud to your self-hosted WordPress. Jetpack enables you to connect your blog to a WordPress.com account to use the powerful features normally only available to WordPress.com users.”
- MediaElement.js – HTML5 Audio and Video: HTML5 video player! “Video and audio plugin for WordPress built on MediaElement.js HTML5 video and audio player library. Embeds media in your post or page using HTML5 with Flash or Silverlight fallback support for non-HTML5 browsers.”
- OpenAttribute: Makes it easier for others to copy attribution info for my posts. “[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][A tool] that makes it ridiculously simple for anyone to copy and paste the correct attribution for any CC licensed work.”
- Recent Posts Plus: A customized Recent Posts widget. “Provides a replacement for the recent posts widget with advanced settings.”
- Regenerate Thumbnails: “Allows you to regenerate all thumbnails after changing the thumbnail sizes.”
- Template Overide: A sneaky little plugin that lets me override the CSS of any of the other plugins, in other words this CSS loads last. This means I don’t have to edit other plugins or theme files and can maintain my customizations with this plugin. “Use this little plugin to overide your templates css. This is useful when you use the wordpress theme update function.”
- Yet Another Related Posts Plugin: “Returns a list of related entries based on a unique algorithm for display on your blog and RSS feeds.”
Still to do? There’s one bit that I still haven’t figured out…how to best display my photo galleries.
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]