Need to see how your website renders in various browsers?
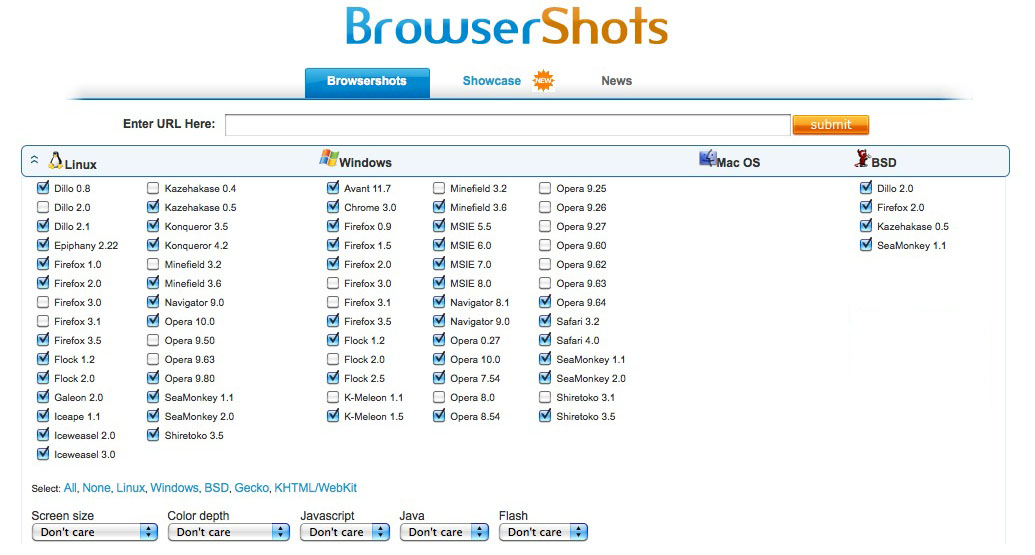
Well, so did I! A quick search of Google led me directly to Browser Shots.
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
You can submit the web page that you’d like to check and have it rendered in a number of different browser. A whole lot of different browsers (just no Mac-based browsers). The site is scripted to launch a virtual machine, open the webpage in the browser you’ve selected, create a screen shot and move on to the next browser.
Pro Tip: There’s a 30 minute timer on your requests. So if you’ve selected a lot of browsers and/or their servers are busy, your job may time out. So check back in 29 minutes after you’ve started your job. You’ll be able to extend the job if it’s not complete, but you have to click something on the website to do that. (Or you could purchase a month of “priority processing”, but if you’re like me, you’re just doing a one time test of a site.)[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]